eZ Platform est un CMS d'Entreprise Open Source développé par Ibexa. Ce CMS dispose d'une interface d'administration intuitive très pratique et très puissante pour la gestion de contenus. Cependant il est nécessaire de réaliser de nombreuses configurations et modifications dans les templates pour permettre l'affichage des pages à l'image de votre charte graphique.

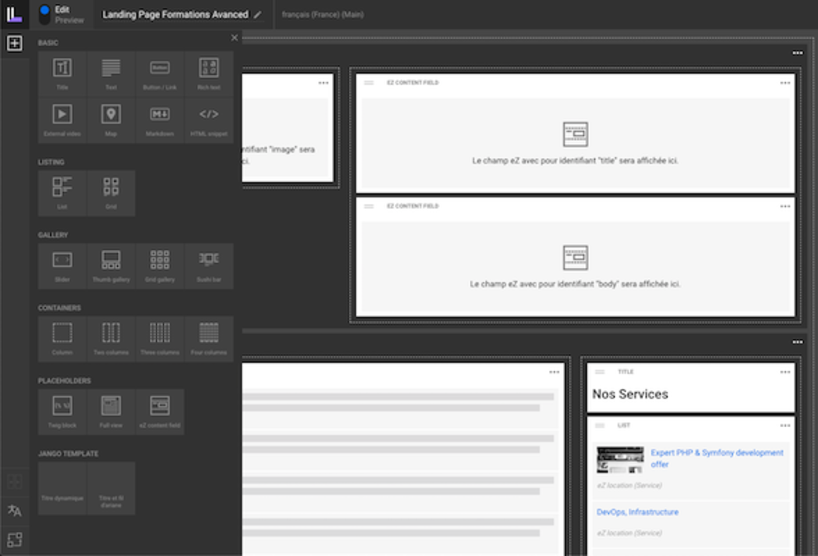
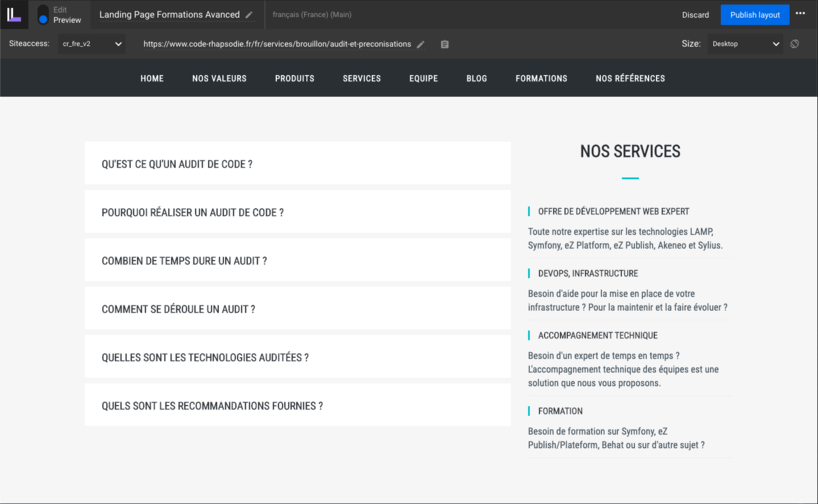
Pour faciliter la gestion de la construction des pages, il est possible d'utiliser Netgen Layouts. Ce bundle open source vous permet de construire les pages de façon visuelle avec la possibilité de réaliser un aperçu.
Cependant les blocks par défaut ne correspondent pas toujours à ce que l'on cherche ni au thème du site. Comme pour les contenus eZ Platform, il est nécessaire d'adapter le code pour personnaliser les blocks Layouts.
Voyons dans ce premier article comment ajouter rapidement un block dans Layouts.
Ajout de la configuration du block
La première partie de configuration à réaliser est la déclaration d'un block adapté au design de notre site basé sur le thème HTML Jango v2.0.1 disponible sur ThemeForest.
Ouvrez le fichier de configuration app/config/netgen_layout.yml (ou config/packages/netgen_layout.yml pour avec Symfony 4+)
Ajouter le contenu suivant :
netgen_layouts:
block_definitions:
jango_title:
name: 'Titre dynamique'
icon: /bundles/ezplatformadminui/img/icons/h1.svg
view_types:
dynamic:
name: 'Dynamic'
La clé jango_title correspond à la clé d'identification du nouveau block. L'utilisation d'un préfix est recommandée pour éviter les collisions.
La clé dynamic est l'identifiant de la vue du block. Il est possible d'en avoir plusieurs pour gérer plusieurs possibilités de présentation.
Ajout de la configuration des vues
Dans le même fichier que l'étape précédente, ajouter la contenu suivant :
netgen_layouts:
view:
block_view:
default:
title_dynamic:
template: '@ezdesign/blocks/title/title_dynamic.html.twig'
match:
block\definition: jango_title
block\view_type: dynamic
app:
title_dynamic:
template: 'blocks/backend/title/title_dynamic.html.twig'
match:
block\definition: jango_title
block\view_type: dynamic
Ici nous définissons le template à utiliser pour l'affichage du block dans le frontoffice (site web) avec la configuration présente dans le block default et dans le backoffice (administration) avec configuration présente dans le block app .
Pour le frontoffice, nous utilisons le thème du siteaccess d'eZ Platform grâce au mot clé @ezdesign présent au début du chemin du template.
Pour le backoffice, le template est dans le dossier des vues de symfony (app/Resources/views pour symfony 3.4 et templates pour Symfony 4+).
Le block match
permet de cibler le cas où le template doit être utilisée. Cette façon de faire ressemble au fonctionnement des règles utilisées dans eZ Platform pour affecter un template à un type de contenu par exemple.
Nous retrouvons dans ce block les deux clés d'identification utilisées plus haut lors de la définition du bloc.
Ajout des templates
Pour le template de l'administration, nous allons faire au plus simple.
{% extends '@NetgenLayoutsAdmin/app/block/block.html.twig' %}
{% block content %}
{% endblock %}
Les templates des blocks du backoffice doivent étendre @NetgenLayoutsAdmin/app/block/block.html.twig . Nous n'ajoutons pas de contenu pour plus de concision.
Pour le template du site web, nous allons ajouter la structure HTML correspondant à notre thème pour afficher un titre.
{% extends '@nglayouts/block/block.html.twig' %}
{% block content %}
<h1 class="bg-{{ block.parameter('bg_color').value }}">{{ block.parameter('title').value }}</h1>
{% endblock %}
Dans notre template, nous devons étendre @nglayouts/block/block.html.twig
et ajouter le block content
.
Dans notre HTML nous avons a notre disposition la variable block qui représente le block Netgen Layouts avec les options configurées dans l'interface d'administration.
Nous récupérons les paramètres gb_color et title pour les afficher.
Ajout de la classe PHP
Nous avons vu comment déclarer un nouveau block puis configurer les templates à utiliser en backoffice et en frontoffice, mais où déclare-t-ont les paramètres gb_color et title ?
Cette partie est la dernière et la plus importante. Si vous avez tenter d'accéder à votre application pendant les étapes précédentes, vous avez surement vu une erreur.
Terminons la configuration en ajoutant un service PHP étant Netgen\Layouts\Block\BlockDefinition\BlockDefinitionHandler . Cette classe abstraite permet une mise en place rapide d'un service de block.
Ajoutons donc notre classe PHP :
<?php
declare(strict_types=1);
namespace App\Block\Theme;
use Netgen\Layouts\Block\BlockDefinition\BlockDefinitionHandler;
use Netgen\Layouts\Parameters\ParameterBuilderInterface;
use Netgen\Layouts\Parameters\ParameterType as Type;
final class DynamicTitle extends BlockDefinitionHandler
{
public function buildParameters(ParameterBuilderInterface $builder): void
{
$builder->add('title', Type\TextLineType::class, [
'required' => true,
]);
$builder->add('bg_color', Type\ChoiceType::class, [
'required' => true,
'options' => ['dark' => 'dark', 'grey' => 'grey'],
'default_value' => 'grey',
]);
}
}
Dans cette classe nous déclarons les paramètres à ajouter dans l'interface d'administration pour que l'utilisateur les saisissent.
L'ajout des champs est très similaire à l'ajout de champs dans un formulaire Symfony.
Pour finir, il est nécessaire de relier ce service Symfony avec le block en ajoutant le tag netgen_layouts.block_definition_handler avec un argument.
Dans le fichier app/config/services.yml (ou config/services.yaml pour Symfony 4+) ajouter la déclaration de service :
App\Block\Theme\DynamicTitle:
tags:
- { name: netgen_layouts.block_definition_handler, identifier: jango_title }
Ici encore nous retrouvons l'identifiant du block jango_title
en valeur de l'argument identifier
du tag netgen_layouts.block_definition_handler
Maintenant, votre nouveau block est présent dans le backoffice de Netgen Layout et lors de sont utilisation, l'affichage fonctionne bien sur le site web.
Vous rencontrez des difficultées avec Netgen Layout, eZ Publish/Platform ou Symfony, contactez-nous !
Nos derniers articles

Ibexa annonce la sortie d'une nouvelle version LTS avec les contributions de Code Rhapsodie
Ibexa a publié un avis de sécurité le 10 décembre 2025 et sortie dans la ...


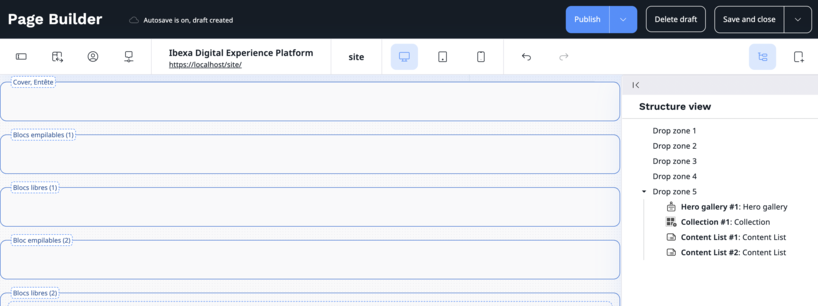
Le nom des zones du Page Builder d'Ibexa DXP est-il adapté aux contributeurs ?
L'adéquation des noms attribués aux différentes zones dans le Page Builder d'Ibexa DXP est-elle optimale ...


Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrer les mots de passe d'eZ Platform 2.5 vers Ibexa 4.6
La sécurité des données, et en particulier des mots de passe des utilisateurs, est une ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structurer le code de vos processus d'import / export avec Dataflow
Pour célébrer la sortie de Dataflow 5 pour Symfony 7, voici un retour d'expérience sur ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Ibexa annonce la sortie d'une nouvelle version LTS avec les contributions de Code Rhapsodie
Ibexa a publié un avis de sécurité le 10 décembre 2025 et sortie dans la ...


Le nom des zones du Page Builder d'Ibexa DXP est-il adapté aux contributeurs ?
L'adéquation des noms attribués aux différentes zones dans le Page Builder d'Ibexa DXP est-elle optimale ...

Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrer les mots de passe d'eZ Platform 2.5 vers Ibexa 4.6
La sécurité des données, et en particulier des mots de passe des utilisateurs, est une ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structurer le code de vos processus d'import / export avec Dataflow
Pour célébrer la sortie de Dataflow 5 pour Symfony 7, voici un retour d'expérience sur ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...