Actuellement en alternance, je vous propose une série d'articles de retour d'expérience et de découverte des différents CMS que j'ai pu utiliser pour des projets clients ou notre site Internet.
Contexte
Pour un futur projet, il était essentiel que je me plonge dans la découverte de l'outil Wordpress. N'ayant jamais utilisé cet outil, j'ai dû donc mettre la main à la pâte et commencer à m'auto-former sur les bases et l'utilisation de Wordpress (dernière version 5.8.1).
Qu'est-ce que Wordpress ?
WordPress est ce que l’on appelle un CMS, ou Content Management System, un logiciel permettant de concevoir des sites web, de gérer leurs contenus, les publier et les mettre à jour. C’est un système de gestion de contenu sous licence GPLv2 (GNU General Public License, version 2), le rendant accessible à tous.
Installation d'un site Wordpress en local avec Docker
Pré-requis :
Docker, Docker-compose, Symfony CLI, PHP >= 7.0, MySQL/MariaDB
Étape 1 :
Pour commencer, j'ai dû télécharger la dernière version de Wordpress disponible (5.8.1)
J'ai ensuite décompressé mon archive (zip ou tar.gz ) et ouvert le dossier avec l'IDE de mon choix (dans mon cas, ce sera PHPStorm).
Étape 2 :
1) J'ai renommé le fichier wp-config-sample.php en wp-config.php se trouvant à la racine du projet.
2) Et ensuite, j'ai modifié ce fichier pour configurer ma base de données en remplaçant ces 4 lignes par la configuration de mon choix :
define( 'DB_NAME', 'wp_test' );
define( 'DB_USER', 'root' );
define( 'DB_PASSWORD', 'root' );
define( 'DB_HOST', '127.0.0.1:3310' );
Étape 3 :
J'ai créé un fichier docker-compose.yml à la racine du projet et j'y ajoute les lignes suivantes en les modifiant par rapport à ma configuration de base de données :
version: '3.3'
services:
db:
image: mariadb
environment:
- MYSQL_ROOT_PASSWORD=root
- MYSQL_ROOT_HOST=%
- MYSQL_DATABASE=wp_test
ports:
- 3310:3306
Puis, j'ai lancé la commande suivante sur mon terminal pour initialiser ma base de données à travers le fichier docker-compose.yml :
docker-compose up -d
Pour terminer, je lance mon site via Symfony Client en utilisant la commande suivante :
symfony serve -d
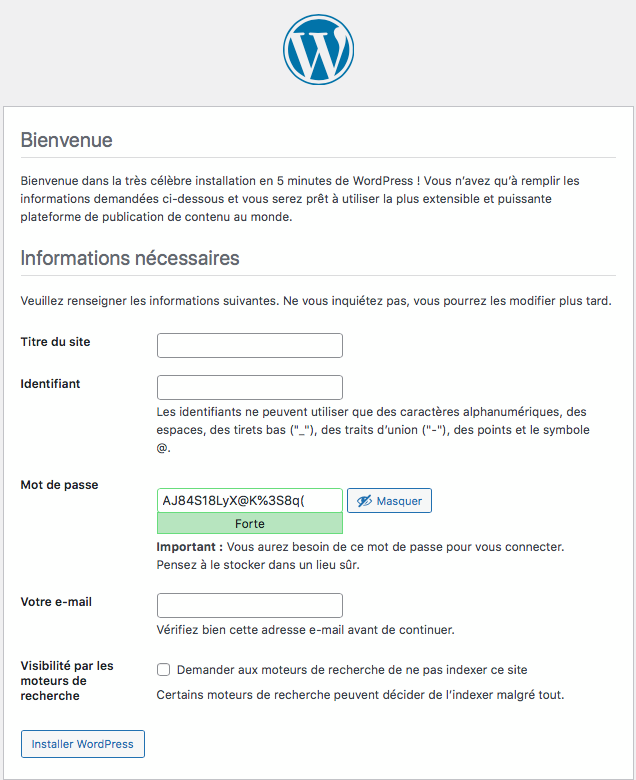
J'ai ouvert l'URL https://127.0.0.1:8000 et je suis tombé sur cette page d'informations pour mon site :

J'ai rempli les champs de ce formulaire puis j'ai cliqué sur le bouton "Installez Wordpress". L'identifiant et le mot de passe correspondent à la connexion au back-office. Ces champs pourront être modifiés plus tard dans le back-office.
Présentation du back-office
Le Back-Office correspond à mon interface de travail, non visible par les visiteurs, qui me permet d’intervenir sur mon Front-Office et ainsi modifier mon site internet.
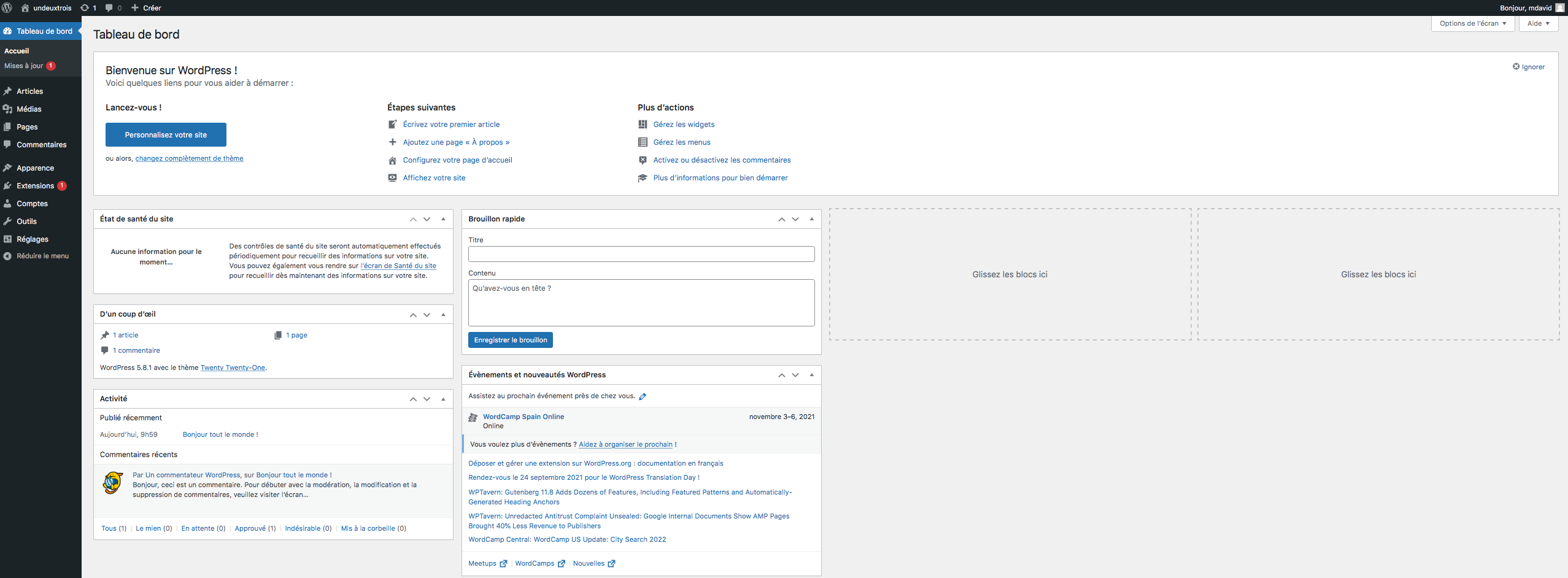
L'accès au back-office se fait via l'URL suivante : https://127.0.0.1:8000/wp-admin qui me redirigera vers le tableau de bord de mon site :

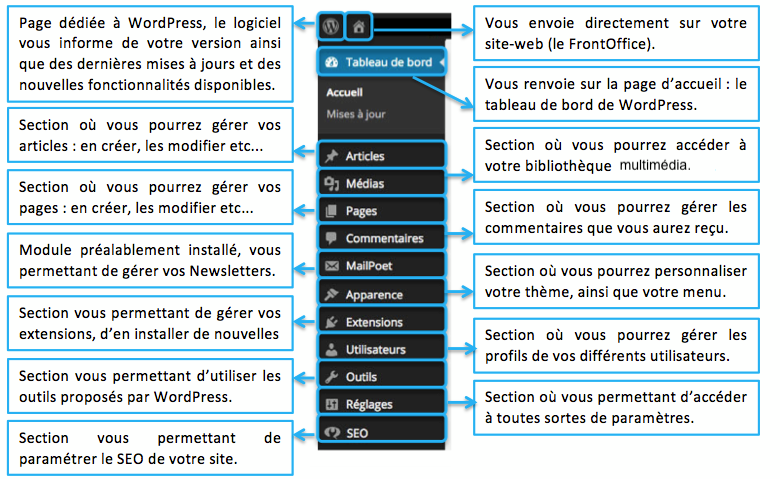
Le menu de Wordpress peut être évolutif car je peux installer des modules ou des extensions permettant d'ajouter des fonctionnalités à mon site web. Voyons plus en détails l'utilité de chacun de ces éléments :

Présentation du front-office
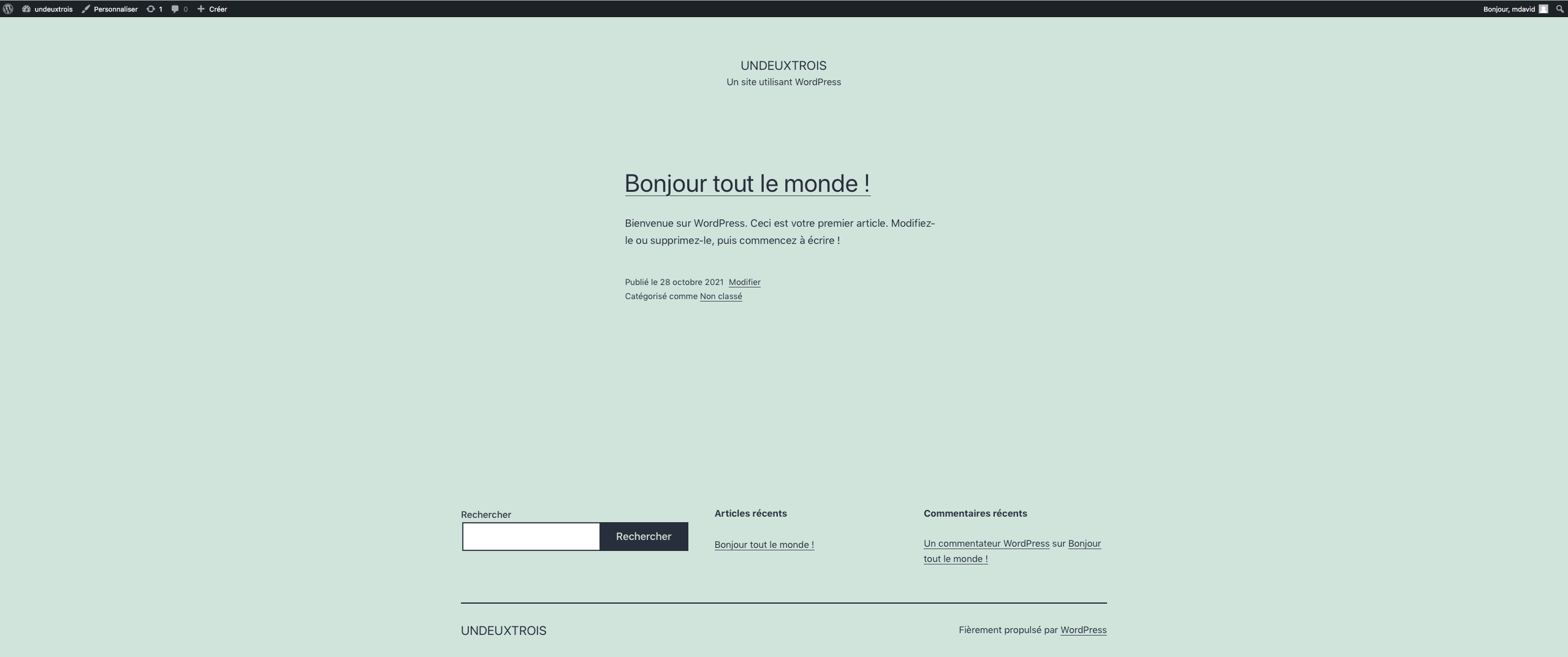
Le Front-Office désigne mon site internet : l’interface de mon site visible par tous les visiteurs. Sa modification se fait par le biais du back-office.
L'accès au Front-Office se fait soit par l'icône de la "maison" depuis le back-office, soit via l'URL : https://127.0.0.1:8000/

De plus, j'ai la possibilité de personnaliser mon site web sur le front-office en cliquant sur "Personnaliser" se trouvant sur le menu du haut :

Il s'agit d'une personnalisation plus en profondeur de mon site web (Menus, Widgets, Logo miniature du site, Image de fond, Couleurs etc..). J'ai également la possibilité de modifier mon site web en cross platform (Portable, Tablette, Ordinateur) en cliquant sur les 3 icônes (en bas à gauche).
Une fois, mes modifications effectuées, je ne dois pas oublier de cliquer sur le bouton "Publier" pour sauvegarder mes modifications.
Avantages/Inconvénients
À mon goût, le CMS Wordpress possède plus d'avantages que d'inconvénients sur son utilisation et sa capacité à créer des sites web. Je vous en ajoute quelques-uns :
- Logiciel gratuit et Open Source
- Sa flexibilité : il s'adapte à n'importe quel type de site web, je peux créer le type de site web que je désire.
- Son extensibilité : un grand nombre de thèmes et plugins disponibles.
- Facile d'utilisation et grande communauté.
- Prend en charge plusieurs types de médias
- Le SEO passe en priorité : Wordpress génère automatiquement des balises de titre et des méta descriptions pour toutes mes pages et mes articles. Cela permet aux moteurs de recherche de connaître mon contenu, ce qui me permettra d’être indexé et éventuellement de grimper dans les classements.
Cependant, un outil peu importe lequel ne présente pas que des avantages, chacun a ses propres défauts. Dans le cas de Wordpress, je vous mets quelques défauts :
- Des thèmes proposés qui se ressemblent plus ou moins. Cela dit, il est possible de créer son propre thème.
- De nombreux plugins posent des problèmes de sécurité.
- Plus mon site a de plugins ou de widgets installés, plus il ralentit.
- Des mises à jours de plugins, widgets qui brisent le bon fonctionnement de mon site.
Retour d'expérience personnelle
De mon point de vue, Wordpress est un CMS simple et efficace qui permet de concevoir un site web dynamique en général ou mon propre site et qui ne nécessite, selon moi, pas de grande notion de programmation. Je trouve qu'il est rapide à prendre en main et la documentation est explicite. Sinon au besoin, je pense que les tutoriels vidéos sont riches et très complets, permettant un apprentissage plus en profondeur et des possibilités diverses et variées à explorer. Si vous êtes débutant et que vous n'avez pas de notion de programmation pour créer votre propre site web, tentez l'expérience avec Wordpress ! Un outil simple d'utilisation et en évolution constante pour pouvoir apprendre à construire et créer votre site web.
Aller plus loin
Si vous souhaitez en découvrir plus sur l'outil Wordpress et son utilisation pour faire votre propre site web, je vous recommande de consulter la documentation Wordpress.
Ou alors si vous aimez l'apprentissage en direct, je vous conseille cette vidéo qui m'a permis d'apprécier l'utilisation de Wordpress et ses nombreuses fonctionnalités :
Dans un prochain blog post, nous verrons l'outil Bolt qui fait partie du même type que Wordpress. Qu'est ce que Bolt ? Est-il une bonne alternative à Wordpress ? Qu'est-ce qu'il le rend mieux ou moins bon que Wordpress ?
Nos derniers articles

Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrer les mots de passe d'eZ Platform 2.5 vers Ibexa 4.6
La sécurité des données, et en particulier des mots de passe des utilisateurs, est une ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structurer le code de vos processus d'import / export avec Dataflow
Pour célébrer la sortie de Dataflow 5 pour Symfony 7, voici un retour d'expérience sur ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Personnaliser Ibexa Commerce - Calculateur de frais de port
Comment calculer dynamiquement des frais de port ? La documentation officielle qui explique comment créer ...


Personnaliser Ibexa Commerce - Attributs produit personnalisés
Comment créer un nouveau type d'attribut produit dans Ibexa Commerce ?


4 postes de travail à louer
A la recherche d'un poste de travail temporaire ou permanent ? Vous recherchez un environnement ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrer les mots de passe d'eZ Platform 2.5 vers Ibexa 4.6
La sécurité des données, et en particulier des mots de passe des utilisateurs, est une ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structurer le code de vos processus d'import / export avec Dataflow
Pour célébrer la sortie de Dataflow 5 pour Symfony 7, voici un retour d'expérience sur ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Personnaliser Ibexa Commerce - Calculateur de frais de port
Comment calculer dynamiquement des frais de port ? La documentation officielle qui explique comment créer ...


Personnaliser Ibexa Commerce - Attributs produit personnalisés
Comment créer un nouveau type d'attribut produit dans Ibexa Commerce ?

4 postes de travail à louer
A la recherche d'un poste de travail temporaire ou permanent ? Vous recherchez un environnement ...




