Cet article est la première partie d'une série :
- Partie 1/3 - Développer un formulaire CRUD avec AlpineJS et API Platform
- Partie 2/3 - Installation et configuration d'API Platform
- Partie 3/3 - Le formulaire CRUD avec AlpineJS
Lors d'un projet Bolt CMS, nous avons mis en œuvre un formulaire de modification de ses données personnelles dans un annuaire. L’individu disposait d’informations dont les champs (nom, prénom, téléphone, email, adresse, profession ...) et le but était de pouvoir modifier, ajouter ou supprimer ses informations personnelles.
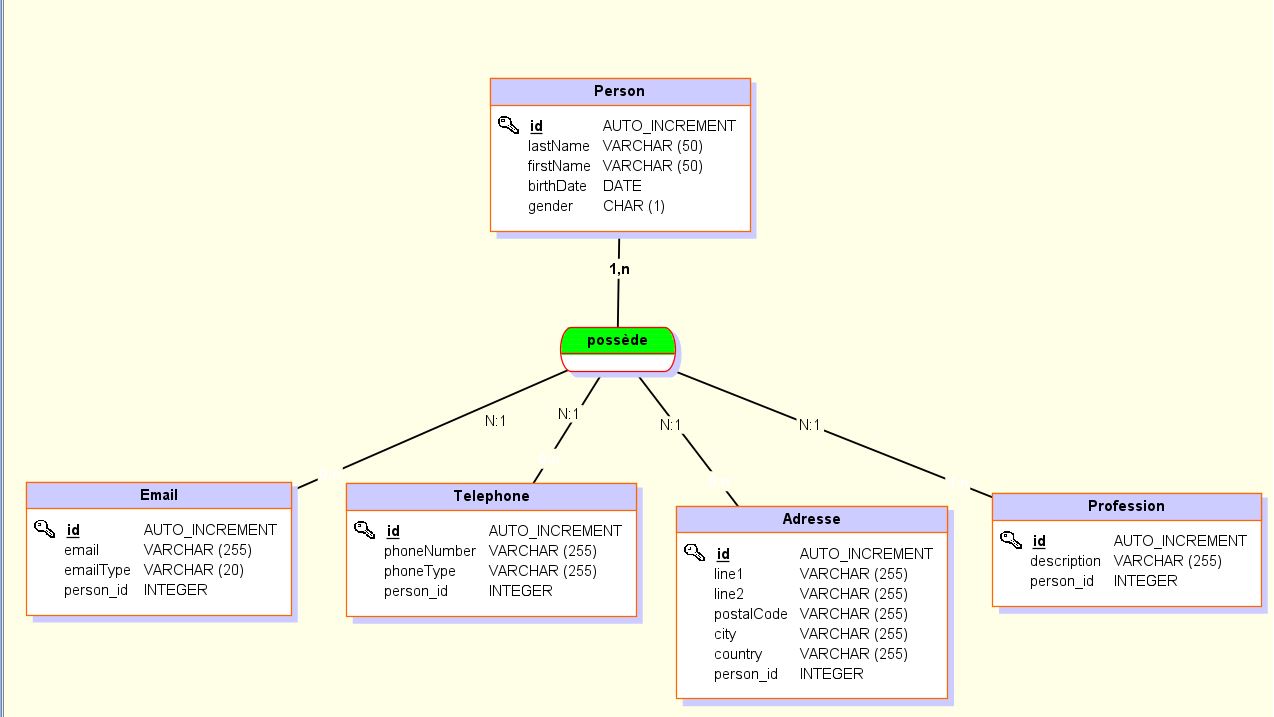
Nous nous sommes basés sur ce modèle de données pour notre formulaire :

Lorsqu’on parle de modèle de données, trois principaux termes sont importants: entité, attribut et relation.
Concernant les relations, elles se font sur du OneToMany pour une personne:
- Une personne possède un ou plusieurs emails (1,N) et plusieurs emails sont possédés par une personne (N,1).
- Une personne possède un ou plusieurs téléphones (1,N) et plusieurs téléphones sont possédés par une personne (N,1).
- Une personne possède une ou plusieurs professions (1,N) et plusieurs professions sont possédées par une personne (N,1).
- Une personne possède une ou plusieurs adresses (1,N) et plusieurs adresses sont possédées par une personne (N,1).
Voici un code d’exemple d’une entité accompagné de ses attributs (get + setters inclus) et d’une relation avec une autre entité nommé Person:
// src/Entity/Profession.php
<?php
namespace App\Entity;
use App\Repository\ProfessionRepository;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity(repositoryClass=ProfessionRepository::class)
* @ORM\HasLifecycleCallbacks
*/
class Profession{
/**
* @ORM\Id
* @ORM\GeneratedValue
* @ORM\Column(type="integer")
*/
private $id;
/** @ORM\Column(type="string", length=255) */
private $description;
/**
* @ORM\ManyToOne(targetEntity=Person::class, inversedBy="professions")
* @ORM\JoinColumn(nullable=false)
*/
private $person;
public function getId(): ?int
{
return $this->id;
}
public function getDescription(): ?string
{
return $this->description;
}
public function setDescription(string $description): self
{
$this->description = $description;
return $this;
}
public function getPerson(): ?Person
{
return $this->person;
}
public function setPerson(?Person $person): self
{
$this->person = $person;
return $this;
}
}
Nous allons voir dans une deuxième partie, qu'est-ce que API Platform ? Et comment l'a-t-on utilisé dans notre projet Bolt CMS pour le formulaire ?
Lire la suite : Partie 2/3 - Installation et configuration d'API Platform
Nos derniers articles

Sylius vs Shopware : Quelle architecture choisir pour votre futur e-commerce ?
Sylius et Shopware sont deux outils (framework) permettant la réalisation d'un site e-commerce. Comment choisir ...


Ibexa announces the release of a new LTS version with contributions from Code Rhapsodie
Ibexa published a security advisory and subsequently released new versions of Ibexa DXP v4.6.26 and ...


Connecteur Mistral pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


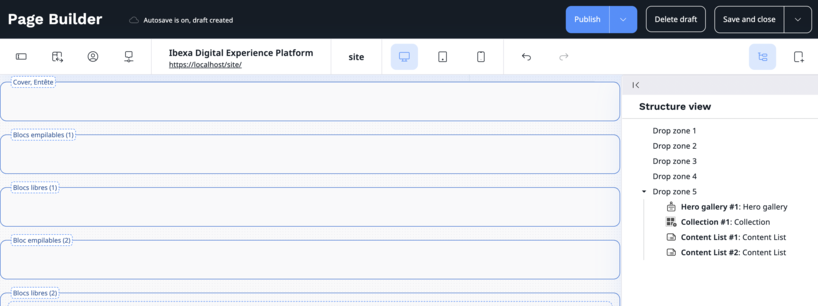
Is the naming of Ibexa DXP Page Builder zones suitable for contributors?
Is the suitability of the names given to the different zones in the Ibexa DXP ...


Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrate passwords from eZ Platform 2.5 to Ibexa 4.6
Data security, and in particular the security of user passwords, is an absolute priority for ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Sylius vs Shopware : Quelle architecture choisir pour votre futur e-commerce ?
Sylius et Shopware sont deux outils (framework) permettant la réalisation d'un site e-commerce. Comment choisir ...


Ibexa announces the release of a new LTS version with contributions from Code Rhapsodie
Ibexa published a security advisory and subsequently released new versions of Ibexa DXP v4.6.26 and ...

Connecteur Mistral pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Is the naming of Ibexa DXP Page Builder zones suitable for contributors?
Is the suitability of the names given to the different zones in the Ibexa DXP ...

Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrate passwords from eZ Platform 2.5 to Ibexa 4.6
Data security, and in particular the security of user passwords, is an absolute priority for ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...




