Les images SVG sont de plus en plus utilisées sur les sites internet, surtout pour les logos. La compatibilité de ce format d'image avec l'ensemble des navigateurs du marché y est pour beaucoup.
Mais quand est-il de votre CMS eZ Publish avec Legacy Bridge ?
Besoin initial
Un client souhaite gérer plusieurs logos en SVG depuis la page d'accueil de son site. L'utilisation du fieldType ezimage coule de source. Mais celui-ci n'est pas compatible avec le format SVG.
Une petite recherche sur la toile et voici une solution sur le forum d'eZ. Mais je déconseille de hacker le kernel ou la fonction getimagesize() .
Le SVG est avant tout un fichier texte, alors pourquoi ne pas détourner le fieldType ezbinaryfile et ajouter un aperçu pour le contributeur, il verra ainsi le logo publié.
Solution standard en quelques surcharges
Définition des fields de mon contenu
Les logos étaient des Images (fieldType de type ezimage) que l'on va supprimer et remplacer par des Fichiers (fieldType de type ezbinaryfile).
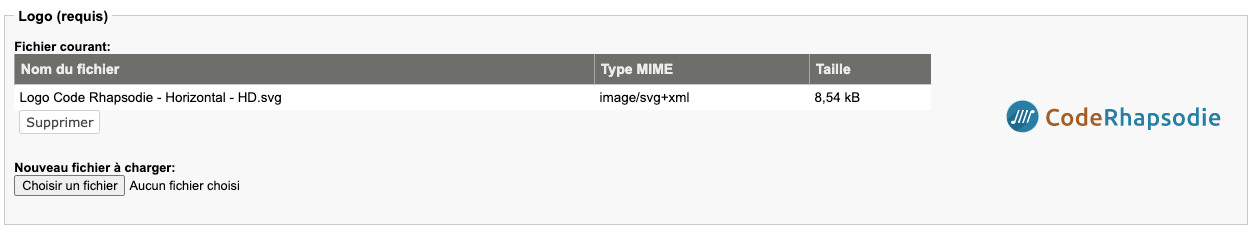
L'interface d'édition d'un fichier est très simple, mais sans la prévisualisation de l'image.
Preview dans les templates
Surcharger les templates de vue view ou edit nécessite des règles de surcharge à ajouter à votre siteaccess d'administration.
[eZBinaryFileLogoEdit]
Source=content/datatype/edit/ezbinaryfile.tpl
MatchFile=content/datatype/edit/ezbinaryfile_logo.tpl
Subdir=templates Match[class_identifier]=home
Match[attribute_identifier]=logo
[eZBinaryFileLogoView]
Source=content/datatype/view/ezbinaryfile.tpl
MatchFile=content/datatype/view/ezbinaryfile_logo.tpl
Subdir=templates Match[class_identifier]=home
Match[attribute_identifier]=logo
Les templates se basent sur les templates d'origine d'eZ Publish ezbinaryfile.tpl que vous modifiez pour ajouter l'aperçu. Une simple balise <IMG> avec le lien vers l'image fera très bien l'affaire :
<img src="{$attribute.content.filepath|ezroot('no', 'full')}" width="100%">
Template edit/ezbinaryfile_logo.tpl
{default attribute_base=ContentObjectAttribute}
{* Display image preview *}
{if $attribute.content.mime_type|contains('image/')}
<div style="width: 20%; float: right;">
<img src="{$attribute.content.filepath|ezroot('no', 'full')}" width="100%">
</div>
{/if}
{* Current file. *}
<div class="block" {if $attribute.content.mime_type|contains('image/')} style="float: left; width:75%; clear: left;"{/if}>
<label>{'Current file'|i18n( 'design/standard/content/datatype' )}:</label>
{if $attribute.content}
<table class="list" cellspacing="0">
<tr>
<th>{'Filename'|i18n( 'design/standard/content/datatype' )}</th>
<th>{'MIME type'|i18n( 'design/standard/content/datatype' )}</th>
<th>{'Size'|i18n( 'design/standard/content/datatype' )}</th>
</tr>
<tr>
<td>{$attribute.content.original_filename|wash( xhtml )}</td>
<td>{$attribute.content.mime_type|wash( xhtml )}</td>
<td>{$attribute.content.filesize|si( byte )}</td>
</tr>
</table>
{else}
{'There is no file.'|i18n( 'design/standard/content/datatype' )}
{/if}
{if $attribute.content}
<input class="button" type="submit" name="CustomActionButton[{$attribute.id}_delete_binary]" value="{'Remove'|i18n( 'design/standard/content/datatype' )}" title="{'Remove the file from this draft.'|i18n( 'design/standard/content/datatype' )}" />
{else}
<input class="button-disabled" type="submit" name="CustomActionButton[{$attribute.id}_delete_binary]" value="{'Remove'|i18n( 'design/standard/content/datatype' )}" disabled="disabled" />
{/if}
</div>
{* New file. *}
<div class="block" {if $attribute.content.mime_type|contains('image/')} style="float: left; width:75%; clear: left;"{/if}>
<label for="ezcoa-{if ne( $attribute_base, 'ContentObjectAttribute' )}{$attribute_base}-{/if}{$attribute.contentclassattribute_id}_{$attribute.contentclass_attribute_identifier}">{'New file for upload'|i18n( 'design/standard/content/datatype' )}:</label>
<input type="hidden" name="MAX_FILE_SIZE" value="{$attribute.contentclass_attribute.data_int1}000000"/>
<input id="ezcoa-{if ne( $attribute_base, 'ContentObjectAttribute' )}{$attribute_base}-{/if}{$attribute.contentclassattribute_id}_{$attribute.contentclass_attribute_identifier}" class="box ezcc-{$attribute.object.content_class.identifier} ezcca-{$attribute.object.content_class.identifier}_{$attribute.contentclass_attribute_identifier}" name="{$attribute_base}_data_binaryfilename_{$attribute.id}" type="file" />
</div>
{/default}

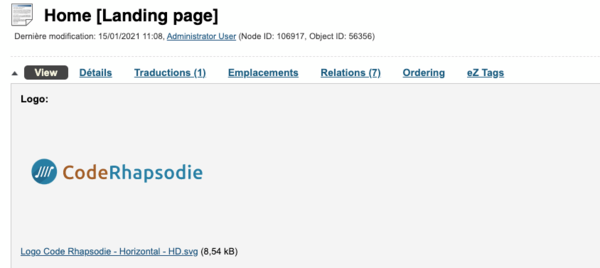
Template view/ezbinaryfile_logo.tpl
{if $attribute.content}
{* Display image preview *}
{if $attribute.content.mime_type|contains('image/')}
<div style="width: 20%; clear: both;">
<img src="{$attribute.content.filepath|ezroot('no', 'full')}" width="100%">
</div>
{/if}
<div style="clear: both;">
<a href={concat( 'content/download/', $attribute.contentobject_id, '/', $attribute.id,'/version/', $attribute.version , '/file/', $attribute.content.original_filename|urlencode )|ezurl}>{$attribute.content.original_filename|wash( xhtml )}
</a> ({$attribute.content.filesize|si( byte )}
</div>
{/if}

Configuration du serveur web
Attention à la configuration de votre web serveur Apache ou Nginx. Une règle de réécriture doit être ajoutée pour autoriser la distribution des fichiers SVG sans passer par le module content/download.
Exemple pour Apache:
# Set Rule to distribute images stored in storage from ezbinaryfile fieldtype
RewriteRule ^var/([^/]+/)?storage/original/image/.* - [L]
Nos derniers articles

Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrate passwords from eZ Platform 2.5 to Ibexa 4.6
Data security, and in particular the security of user passwords, is an absolute priority for ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structure the code of your import/export processes with Dataflow
To celebrate the release of Dataflow 5 for Symfony 7, here is some feedback on ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Extending Ibexa Commerce - Shipping cost calculator
How to dynamically calculate shipping costs? The official documentation that explains how to create shipping ...


Extending Ibexa Commerce - Custom product attributes
How to create a new product attribute type in Ibexa Commerce


4 postes de travail à louer
A la recherche d'un poste de travail temporaire ou permanent ? Vous recherchez un environnement ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrate passwords from eZ Platform 2.5 to Ibexa 4.6
Data security, and in particular the security of user passwords, is an absolute priority for ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structure the code of your import/export processes with Dataflow
To celebrate the release of Dataflow 5 for Symfony 7, here is some feedback on ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Extending Ibexa Commerce - Shipping cost calculator
How to dynamically calculate shipping costs? The official documentation that explains how to create shipping ...


Extending Ibexa Commerce - Custom product attributes
How to create a new product attribute type in Ibexa Commerce

4 postes de travail à louer
A la recherche d'un poste de travail temporaire ou permanent ? Vous recherchez un environnement ...




